
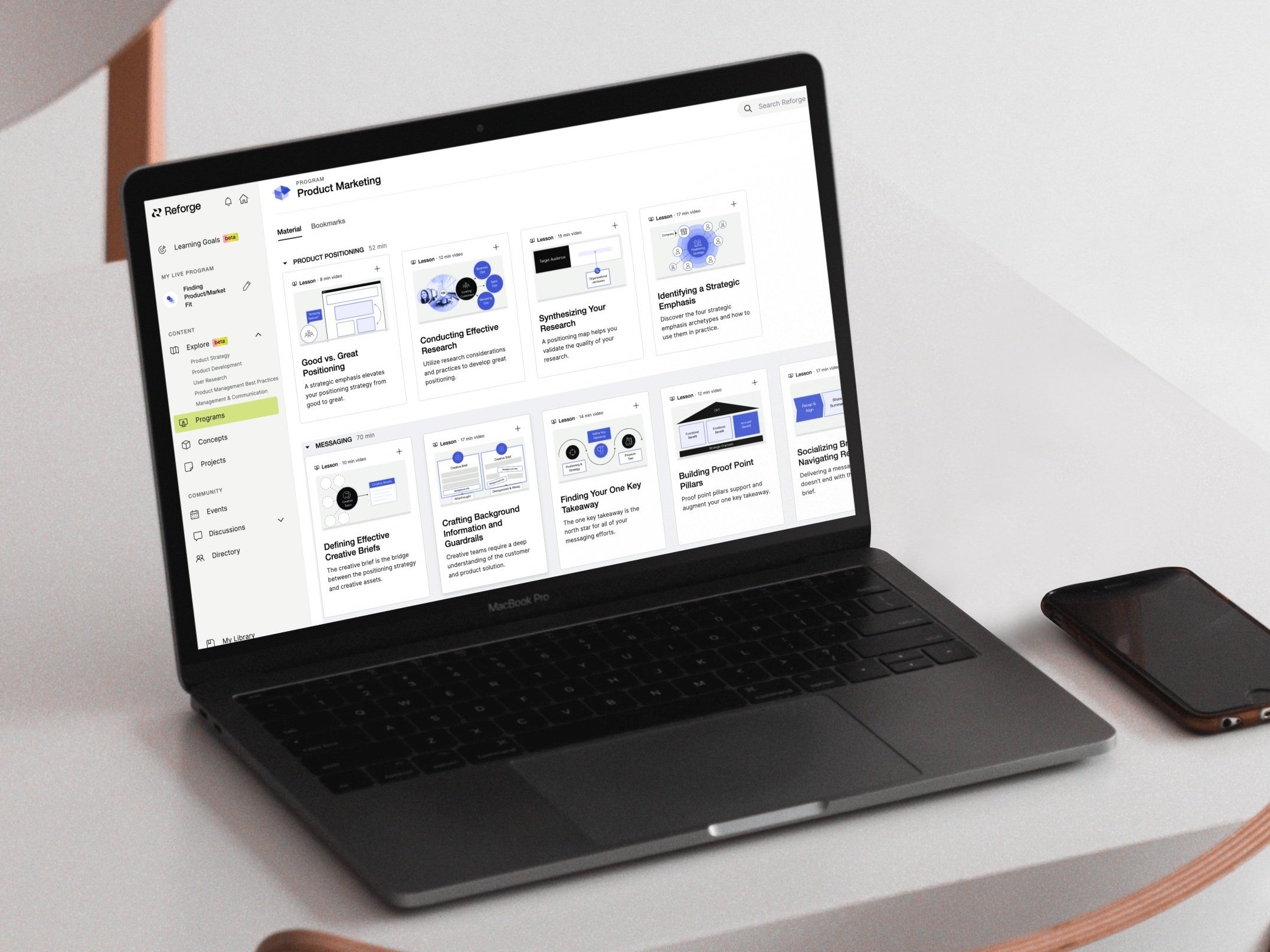
Product Management Course Creation
Reforge (now Reforge Analytics) mined and formulated insights from the best of Tech and distilled them into 4-6 week pre-recorded material. The Founder/CEO had previously made all the program content from start-to-finish and was looking to pass on program creation to a team outside himself for the first time, and for the content to be designed more thoughtfully.
O V E R V I E W
Role
I came on as the first visual design hire to partner on shaping course narrative to be educationally sound via visuals and structural editing. I was also foundational in building out the creation process that the team hoped to scale across future programs.
Objectives
Present the complex information of our lessons as clearly and actionable as possible for busy mid-career Tech professionals.
Build out program creation process that will scale.
Business Outcomes & Impact
8 Programs
10,000+ Visuals
~$12.8M Revenue
2.2X Growth
“I got promoted to Senior Product Manager and then most recently, got promoted to Line Product Manager and I attribute a lot of it to my studies at Reforge, so thanks for that!”— User Interview Summer ‘22
The process outlined below scaled successfully to later Visual Designers, remaining largely the same for all involved. Along the way, individual teams also found their own best practices.
Up till Spring 2023 I was responsible for developing 40% of Reforge’s program portfolio. 25% of which I acted in a Senior capacity, directing and mentoring junior designers on their visual skills.
D E S I G N P R I N C I P L E S
Intuitive Visuals
I designed the visuals such that the message would be decipherable even without accompanying words. This was to help learners easily explain their rationale to colleagues as they applied the concepts.
Learner-Centered
The images and language in the visuals and narrative needed to reflect situations that were familiar to users.
Narrative Aligned
With the subject matter being complex in nature, the visuals needed to be easy to follow for users, with wording that matched the narrative even if simplified.
P R O C E S S
Getting up to speed on the user problem before creation
To get started on visual ideas for the program, I’d read up on available “Discovery Documents” to understand the problems our users faced and the boundaries set on the program content, joining some calls that the Strategy Leads (SLs) conducted with our subject-matter-experts (SMEs).
Defining Program Vision
I pressure tested the organization of content through low-fidelity sketches to identify gaps. This would be the start of a push-pull with the SL to set our program’s modules in the optimal direction.
One of many iterations of the program’s possible throughline
Co-creating the narrative
As we got to the nitty gritty of each module’s lesson content, I would create early visuals for key concepts, coming up with metaphors or scenarios that would inform the narrative. This would push the SL to clarify their thoughts.
Early sketch for a module’s content
Getting the final product to be one cohesive, frictionless, body of information
Finally, I would start designing the lesson visuals in full, working off of my early images. Continuing a collaborative push-pull with the SL on constructing the images to better complement the narrative and vice versa. Ship, and on to the next module!
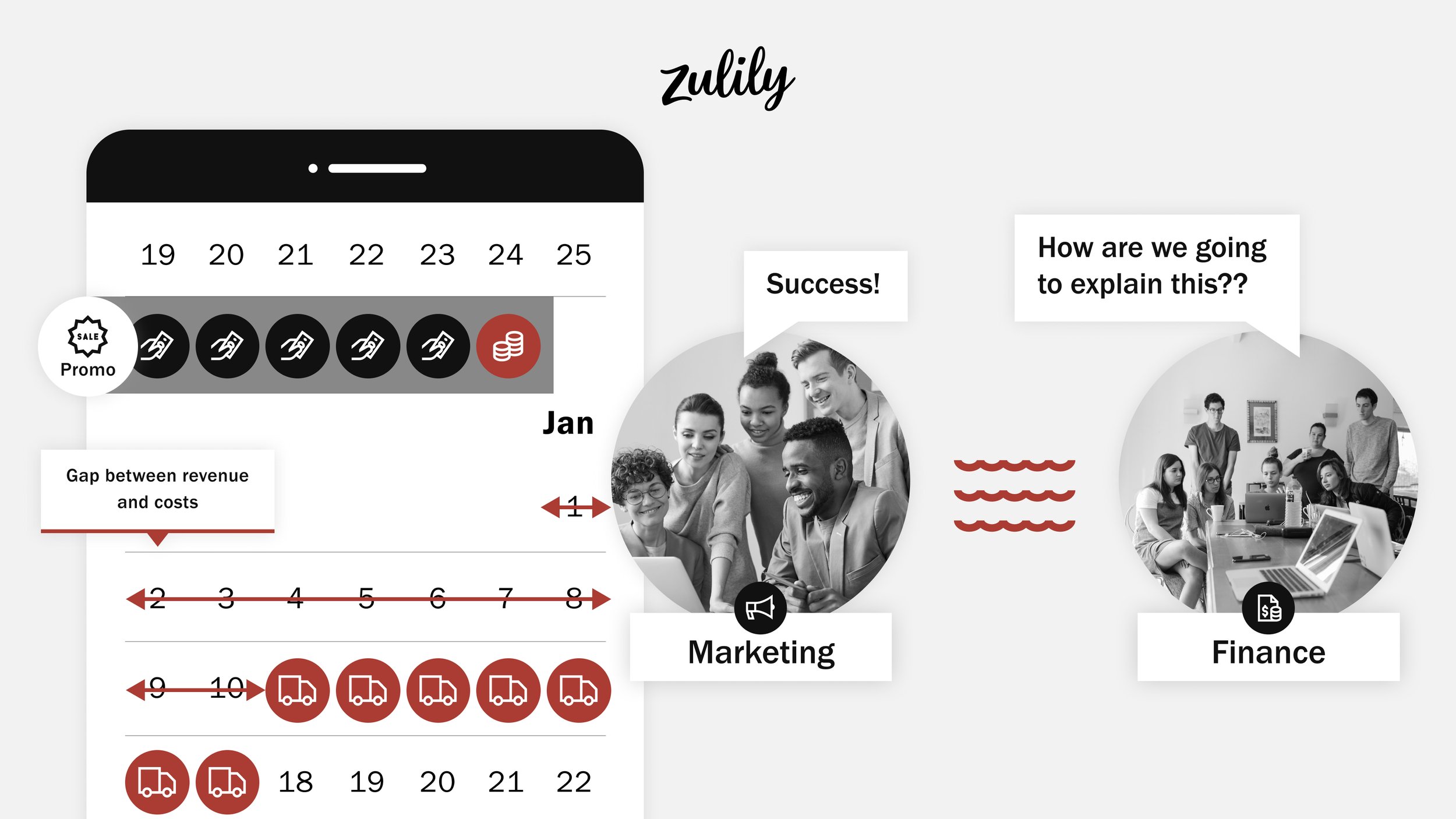
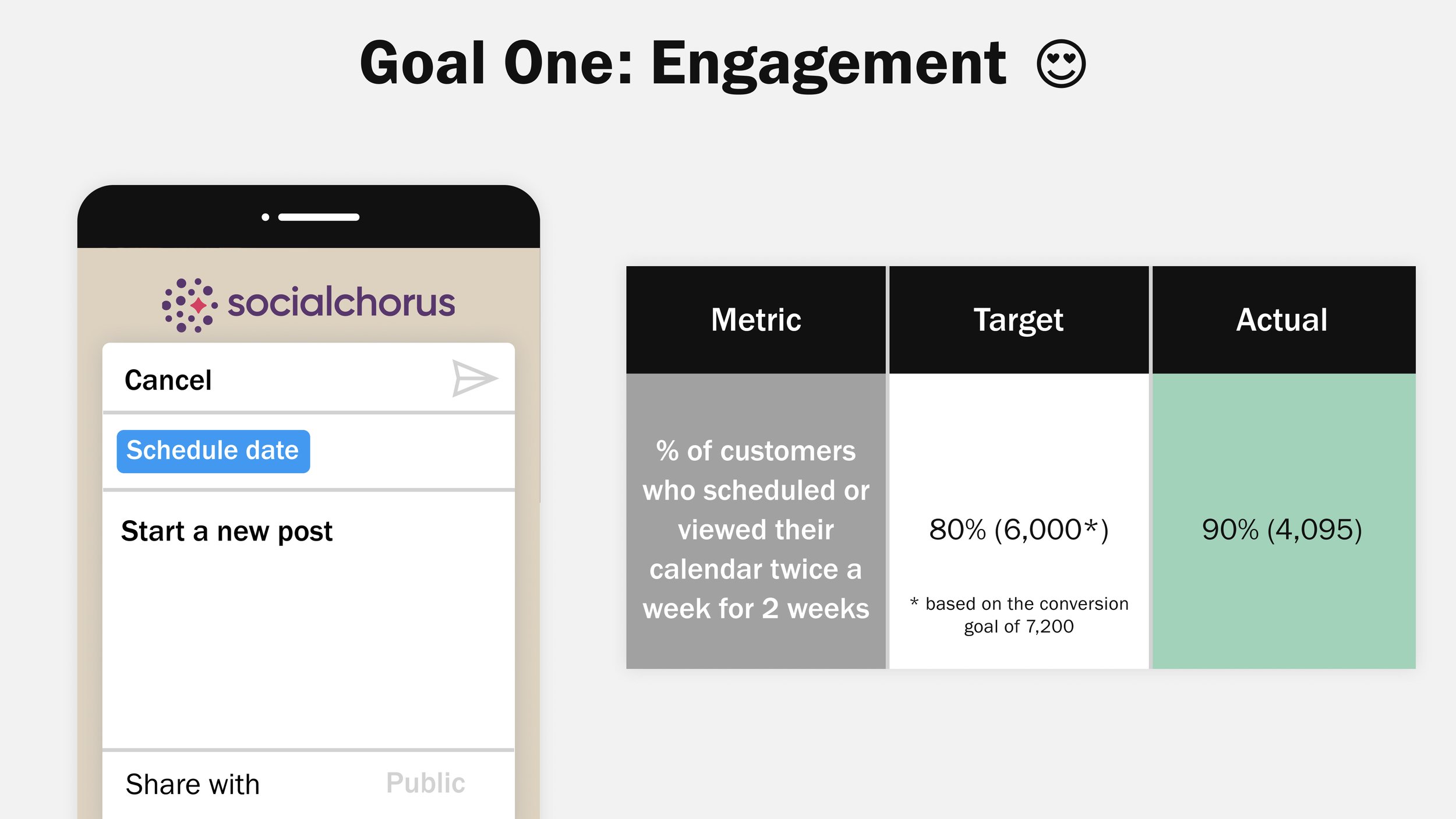
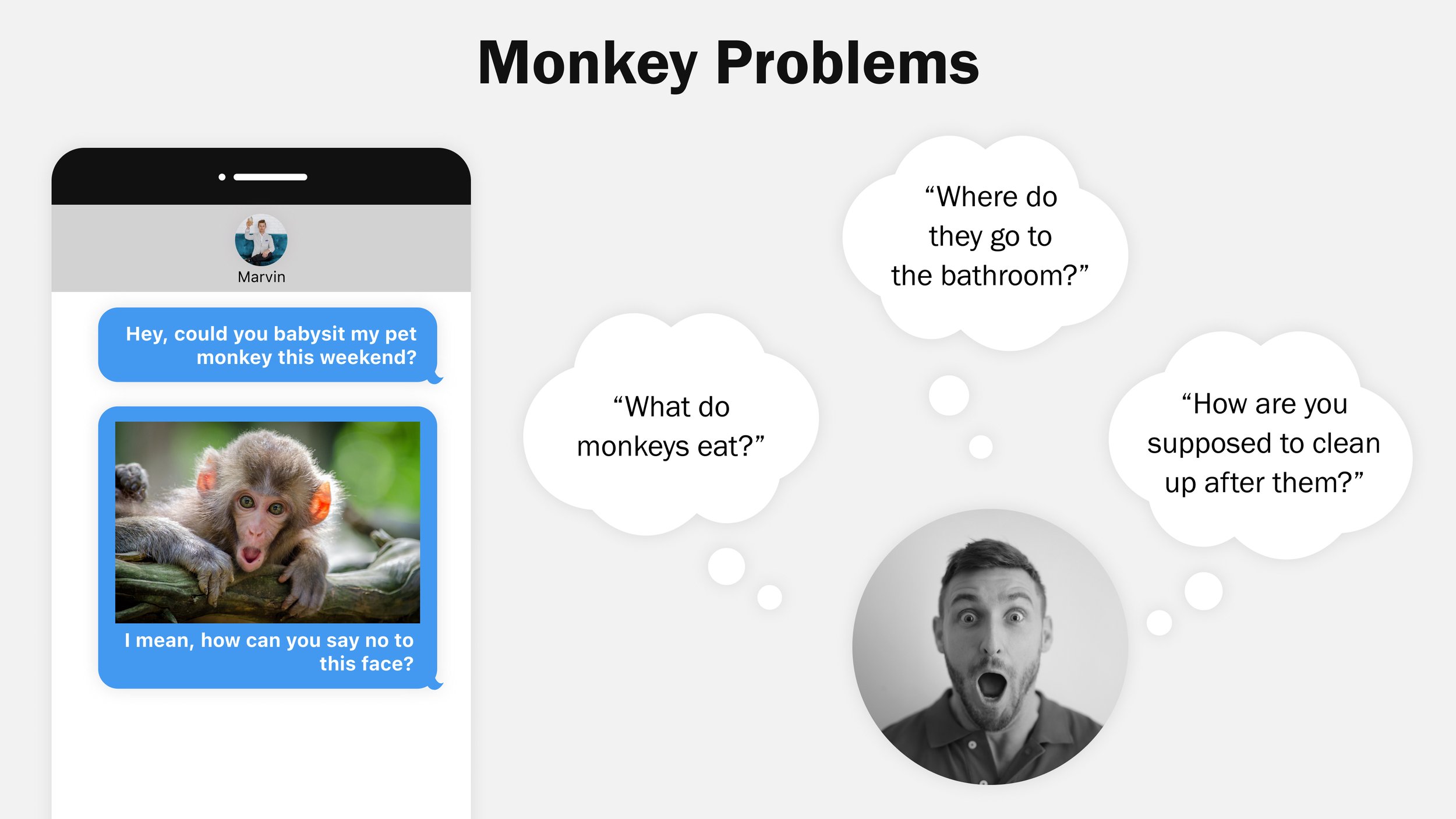
These images (and many more) coming together in one cohesive module!
Sample Concepts